添加方法
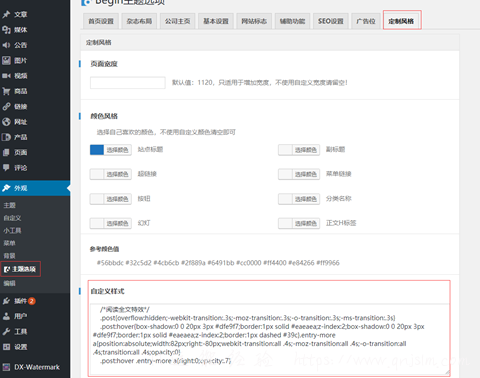
登录到wordpress后台,选择外观-让后点击主题选项
然后在右侧选择定制风格,把下面的CSS代码粘贴到自定义样式区域,保存即可
===============================================
/*鼠标经过阅读全文特效*/
.post{overflow:hidden;-webkit-transition:.3s;-moz-transition:.3s;-o-transition:.3s;-ms-transition:.3s}
.post:hover{box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;box-shadow:0 0 20px 3px #dfe9f7;border:1px solid #eaeaea;z-index:2;border:1px dashed #39c}.entry-more a{position:absolute;width:82px;right:-80px;webkit-transition:all .4s;-moz-transition:all .4s;-o-transition:all .4s;transition:all .4s;opacity:0}
.post:hover .entry-more a{right:0;opacity:.7}
/*鼠标经过阅读全文特效结束*/
===============================================

文章末尾固定信息












评论